
I want the submitter to receive an email with their responses in it.
*There is a newer version of the script located HERE.
Google Forms Automatic Email Response back to Submitter Update: You no longer need to identify which field is the email field. The script will search it out as long as the field’s label has the word email in it.
Description
This script grabs a user’s responses and sends a copy back to them in a nice table format. It is a bit lengthy due to the fact you have to account for the empty answers, which means the question : answer pair is not a 1:1 ratio.
Directions on Use
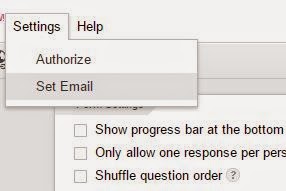
1. Before an answer can be sent back to the submitter, you will have to do a bit of setup. In the form editor there will be a Settings menu option:
*For Authorizing and installing the script see below
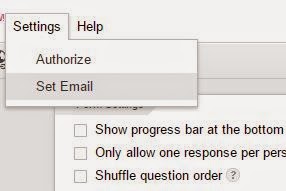
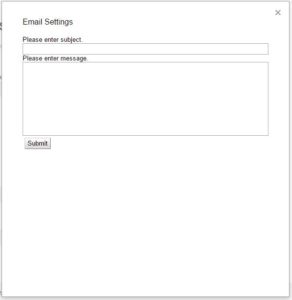
2. Select Set Email. You will be presented with 2 fields to fill out. The first field is the email subject and the last field is the email message that will be displayed above the table of responses that is sent.

3. On the form make sure you have a field labeled with Email. The script will look for the word email and try to extract the email value from it.
4. When someone submits a response to your form they should get a response back that looks like this:

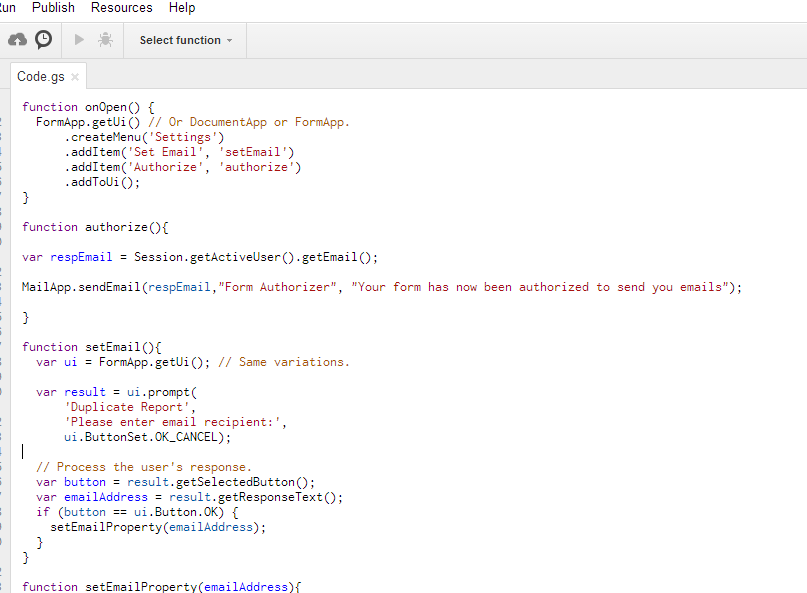
Code (see further instructions below the code):
//Updated 12/08/2015. Added regex to find email.
// menu added on open
function onOpen() {
FormApp.getUi() // Or DocumentApp or FormApp.
.createMenu('Settings')
.addItem('Authorize', 'authorize')
.addItem('Set Email', 'setEmailInfo')
.addToUi();
}
//easily authorize the script to run from the menu
function authorize(){
var respEmail = Session.getEffectiveUser().getEmail();
Logger.log(respEmail);
MailApp.sendEmail(respEmail,"Form Authorizer", "Your form has now been authorized to send you emails");
}
//Set email, subject, and message body for form submission
function setEmailInfo(){
var ui = FormApp.getUi();
var app = UiApp.createApplication().setWidth("500").setHeight("500");
var panel = app.createVerticalPanel();
var subLB = app.createLabel("Please enter subject.");
var subTB = app.createTextBox().setId('subTB').setName('subTB').setWidth("500");
var msgLB = app.createLabel("Please enter message.");
var msgTA = app.createTextBox().setId('msgTA').setName('msgTA').setWidth("500").setHeight("150");
var submit = app.createButton('Submit');
panel.add(subLB).add(subTB).add(msgLB).add(msgTA).add(submit);
app.add(panel);
var handler = app.createServerHandler('updateEmail');
handler.addCallbackElement(panel);
submit.addClickHandler(handler);
ui.showModalDialog(app, 'Email Settings');
}
//click handler for setEmailInfo that saves values into script properties
function updateEmail(e){
var app = UiApp.getActiveApplication();
var sub = e.parameter.subTB;
var msg = e.parameter.msgTA;
setProperty('EMAIL_SUBJECT',sub);
setProperty('EMAIL_MESSAGE',msg);
app.close();
return app;
}
//setting script properties
function setProperty(key,property){
var scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.deleteProperty(key);
scriptProperties.setProperty(key,property);
}
//getting script properties
function getProperty(property){
var scriptProperties = PropertiesService.getScriptProperties();
var savedProp = scriptProperties.getProperty(property);
if (!savedProp){
savedProp = "";
}
return savedProp;
}
//get user email/utility function
function getUserEmail(response){
var itemRes = response.getItemResponses();
for (var i = 0; i < itemRes.length; i++){
var respQuestion = itemRes[i].getItem().getTitle();
var index = itemRes[i].getItem().getIndex();
var email = respQuestion.toLowerCase();
var regex = /.*email.*/;
if(regex.test(email) == true){
email = itemRes[i].getResponse();
return email;
}
}
}
//function to put it all together
function controller(e){
var response = e.response;
var userEmail = getUserEmail(response);
var emailSubject = getProperty('EMAIL_SUBJECT');
var message = getProperty('EMAIL_MESSAGE');
var secHeader = true;
var body;
//get questions and responses
var resp = getResponse(response,secHeader);
//format with html
var msgBodyTable = formatHTML(resp);
//email
body = message + msgBodyTable;
sendEmail(userEmail,emailSubject,body);
}
//function to send out mail
function sendEmail(emailRecipient,emailSubject,body){
MailApp.sendEmail(emailRecipient,emailSubject,"", {htmlBody: body});
}
//Function get form items and form responses. Builds and and returns an array of quesions: answer.
function getResponse(response,secHeader){
var form = FormApp.getActiveForm();
var items = form.getItems();
var response = response;
var itemRes = response.getItemResponses();
var array = [];
for (var i = 0; i < items.length; i++){
var question = items[i].getTitle();
var answer = "";
//include section headers and description in email only runs when user sets setHeader to true
if (items[i].getType() == "SECTION_HEADER" && secHeader == true){
var description = items[i].getHelpText();
var title = items[i].getTitle();
var regex = /^s*(?:[dA-Z]+.|[a-z])|•)s+/gm;
description = description.replace(regex,"<br>");
array.push("<strong>" + title + "</strong><br>" + description);
continue;
}
//loop through to see if the form question title and the response question title matches. If so push to array, if not answer is left as ""
for (var j = 0; j < itemRes.length; j++){
var respQuestion = itemRes[j].getItem().getTitle();
if (question == respQuestion){
if(items[i].getType() == "CHECKBOX"){
var answer = formatCheckBox(itemRes[j].getResponse());
break;
}
else{
var answer = itemRes[j].getResponse();
break;
}
}
}
array.push("<strong>" + question + "</strong>" + ": " + answer);
}
return array;
}
function formatCheckBox(chkBoxArray){
for (var i = 0; i < chkBoxArray.length; i++){
chkBoxArray[i] = "<br>" + chkBoxArray[i];
}
return chkBoxArray.join(" ");
}
//formats an array as a table
function formatHTML(array){
var tableStart = "<br><br><html><body><table border="1">";
var tableEnd = "</table></body></html>";
var rowStart = "<tr>";
var rowEnd = "</tr>";
var cellStart = "<td>";
var cellEnd = "</td>";
for (i in array){
array[i] = rowStart + cellStart + array[i] + cellEnd + rowEnd;
}
array = array.join('');
array = tableStart + array + tableEnd;
return array;
}
Google Forms Automatic Email Script Install
1. Open Script Manager by going to Tools->Script Manager in the Form Editor.
2. Copy the above google forms automatic email code into the Script Manager (don’t forget to save!).
4. Go to the Form Editor and Refresh it. Authorize the script to run by going back to the Form Editor and selectingSettings->Authorize. You will be prompted to Authorize and receive and email.


5. Set-up the triggers so that the google forms automatic email script runs when the form is submitted.


