How to install a Google Apps Script HTML Service script in the script editor.
Description:
This post is a general guide on how to install a scrip that uses the Google Apps Script HTML Service.
Install Script:
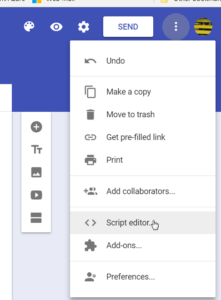
1. Firstly, open the script editor by going to Tools then script editor in the Form Editor.
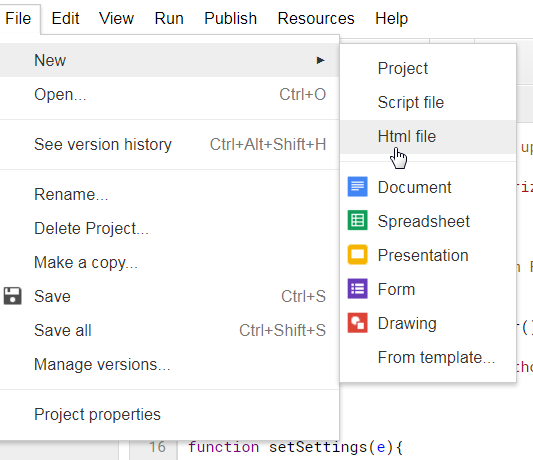
2. Secondly, in the script editor go to File->New->Html file. Name the file Index.

You will have 2 pages for adding the script to. Code.gs and Index.html
3. Thirdly, click on Index.html to enter it. Copy and paste the first part of the script into it. Start at <!–Index.html START–> and stopping at <!–HTML STOP–>. I have started to upload the scripts to GitHub. If that is the case the index.html and code.gs files are clearly named. Copy and paste the contents of each file into the google apps script HTML service file with the same name. Click save and name the project!
4. Fourthly, click on the Code.gs page. Copy and paste the first part of the script into it. Start at //Code.gs START and stopping at //Code.gs STOP. If the script has been uploaded to GitHub you can copy and paste from the Code.gs GitHub file to the google apps script HTML service file with the same name. Click save again! 5. Fifthly, set-up the triggers so that the script runs when the form is submitted.
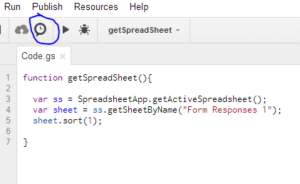
- Open up the Script Manager (see above).
- Select the trigger icon.

- Set-up the trigger like the picture below. The options under Run will be different for each script. Refer back to the original script post for clarification. If you do not see the information please post in the comments and I will update the post.

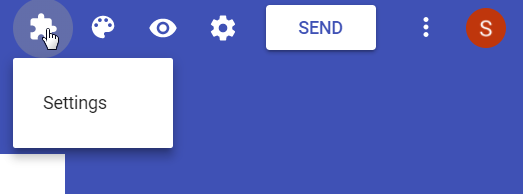
6. Finally, when saving the trigger you should be prompted to Authorize the script. If not you can authorize the script to run by going back to the Form Editor and selecting Settings->Authorize. You will be prompted to Authorize and consequently receive and email.